Yes... I've definitely been working on much more than just the music for the game. However, music is pretty easy to blog about. Here it is!
Level 2
Final Cutscene
Monday, December 5, 2011
Wednesday, November 16, 2011
Music for the Admiral
I've completed the final boss music. Admiral Holloway can blast it through his diver suit's built-in sound system while he fights Waddy.
Wednesday, November 9, 2011
How to make menu music:
Step 1: Start with your main theme
Step 2: Find the most subdued section
Step 3: Take out half the instruments
Step 4: Slow it down by 20%
Step 5: Raise the pitch by 3 semitones
...and you're done!
Step 2: Find the most subdued section
Step 3: Take out half the instruments
Step 4: Slow it down by 20%
Step 5: Raise the pitch by 3 semitones
...and you're done!
Monday, November 7, 2011
Debug Console and Cutscenes!
Sunday, October 30, 2011
Website, Title, Icon and Firing Animation
So I went ahead and bought a domain: angrydolphinstudios.com. For the time being, it redirects here but we might end up creating an actual website(if we have the time). I added a title and icon to the game, check it out:
I also added the firing animation to Waddy(the Player) though it isn't perfect yet:

Saturday, October 29, 2011
moar sprites
Level 3 finds our intrepid hero venturing into the skeleton of a US Navy destroyer, where the ensuing nuclear fallout has caused the local sealife to mutate and glow in a highly convenient fashion.* But Waddy's not the only one interested in the data found within this wreck...
...and he just might find that in Communist China, level edits YOU.
*This game is set in a version of the future where nuclear powered destroyers are commonplace.**
**We're not making this up as we go along, I swear.
...and he just might find that in Communist China, level edits YOU.
*This game is set in a version of the future where nuclear powered destroyers are commonplace.**
**We're not making this up as we go along, I swear.
Thursday, October 27, 2011
More music!
I realized last night that I hadn't finished the level 3 music. Since we're planning on adding level 3 this week, it was kind of an issue. Here it is.
Tuesday, October 18, 2011
The world is useful
A lot of new gameplay elements have been added for assignment 6. Adding them required us to move away from pygame's sprite groups and implement a general world class. This gave us more flexibility in coding the way entities interact with each other.
One of these additions is the actor/health system. We display the player's health with a new light type that is attached to the player. The light displays as a green forcefield for full health, a yellow forcefield for damaged, and a red forcefield for critical. The light also allows the player to see where the dolphin is onscreen in the dark due to the forcefield.
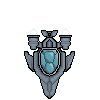
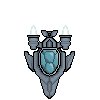
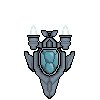
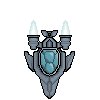
The world class also makes it significantly easier to add more complex enemies. On the right is the first boss of the game. All four guns can now shoot. The boss also triggers a chain reaction of explosions for its death sequence.
Wednesday, October 12, 2011
like a boss
Got the first boss sprite done! This will be the boss for the second level. Some minor adjustments will still have to be made--I'm not entirely happy at the bubble speed in the middle there--but other than that I'm pretty happy with how this turned out. We'll see!
Sunday, October 9, 2011
Music!
I've been working some of the music for the game. So far a lot of tracks have been started but only one has been completed. Here is the main theme for the game.
Sunday, October 2, 2011
everyone likes explosions
Just one animation this time, for exploding enemy vehicles:
There's also a new animation for Waddy's firing action, but we're working on ironing that out a bit first before I post it here. Or something. I'm not entirely sure what I'm talking about there.
Most of my animations are taking rather more than the suggested 3-5 frames, mostly because I feel they simply look smoother with more frames. It's admittedly very time-consuming and we'll see if I can keep this 9-11 frames thing consistent when we near crunchtime, but for now I think the work is paying off.
Thursday, September 29, 2011
Lighting Experiments
The setting of the game calls for very atmospheric and moody lighting. Some of the game mechanics will even require limited visibility and localized lights in the game world. The only way to do this is to build a realtime lighting system for the game.



I've been testing a few different kinds of lights for the game. At the left of the image is a large white light that's illuminating the blue ocean. In the middle is a line light that will be used for the laser weapon in the game. The light in the bottom right is actually colored slightly orange, but the water turns it green. It also has a shaped bloom effect.

The lighting system works by drawing light sprites into two separate surfaces. One is multiplied with the original unlit image and the other is added to the result. This allows lights to color the surrounding environment as well as cast bloom effects. This image shows the raw buffers from the screenshot above without any game objects. The light sprites are generated procedurally although I'm experimenting with precomputing them for the final game.
Sunday, September 25, 2011
Sprites
I've been working on the sprites for the video game--so far we're required to have one player sprite and one enemy sprite. Here they are:
The top image is Waddy, our player character, with his starting weapon, a laser gun. The bottom one is one of the submarine enemies that will be common in the second level. Obviously the second one still has to be edited a little--I'll be replacing the black guidelines with a more subtle dark grey--but I guess they'll do for now.
Both sprites were drawn and animated using layers in Photoshop using ImageReady. Then each sprite was converted into a sprite sheet. It's a little time-consuming, but the fiddliness of the whole process is weirdly therapeutic as well.
Wednesday, September 21, 2011
Assignment 3
Just gonna talk a bit about what we did for Assignment 3.
As of now our program has 4 main classes. The game.py class constructs the screen, constructs players/enemies in a group, and calls group.update/group.draw. We're implementing the "leftover interval" update scheme, where we have a global "frame-time" variable that keeps track of all the time that must be spent updating, and from which "interval-length" intervals are subtracted.
Unit.py is the class from which Player and Enemy will inherit. The purpose of this class is to keep track of a player/enemy in the screen, and have special methods, to be implemented in subclasses, for when the player/enemy hits the border of the screen. For instance, the player class plays audio every time the player touches the edge of the screen, and the enemy class changes one component, horizontal or vertical, of its vector, so that it bounces.
Subscribe to:
Posts (Atom)